Add custom font on squarespace 7.1
Tired of the limited font options on Squarespace? Longing for a unique touch that sets your website apart?
Adding custom fonts is your answer! This step-by-step tutorial guides you to upload your own fonts for ultimate control and flexibility. Don't worry, even if you're a coding novice, we'll make the process clear and achievable. By the end, you'll be a font-wielding wizard, customizing your Squarespace site with personality and flair!
Upload your font file:
Adding your own font to Squarespace starts with uploading it to the platform. Remember, only fonts in .OTF, .TFF, or .WOFF formats are accepted.
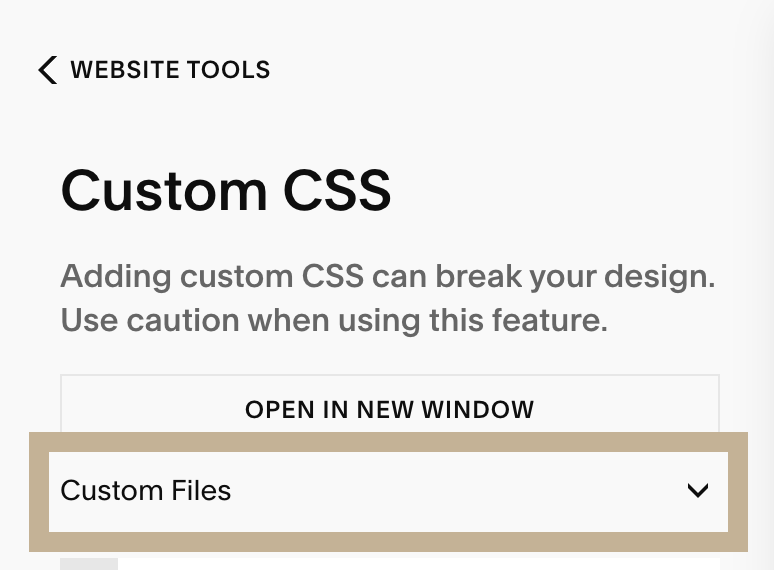
In your Squarespace dashboard, choose your site, click WEBSITE > WEBSITE TOOLS > CUSTOM CSS. Finally, scroll down and click MANAGE CUSTOM FILES to upload your desired font.
2. Add the CSS code
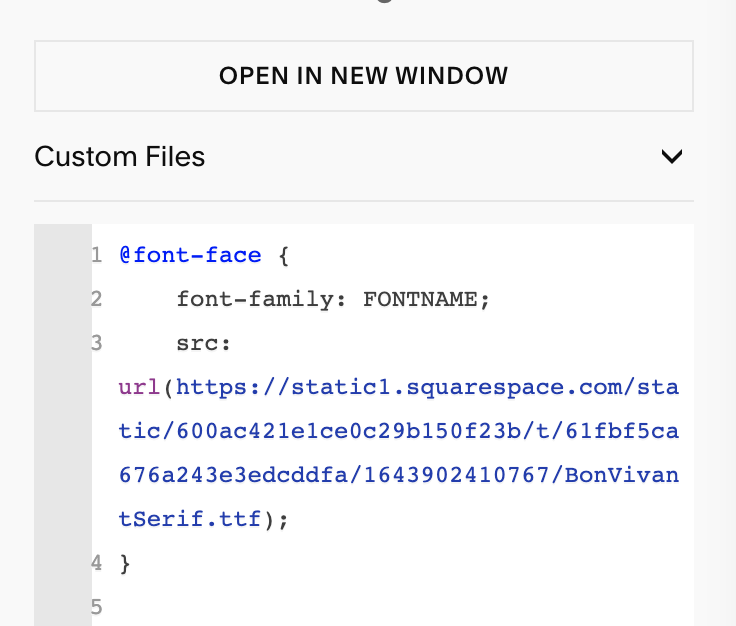
When done, copy and paste the following CSS code into WEBSITE > WEBSITE TOOLS > CUSTOM CSS:
// CUSTOM FONT //
@font-face {
font-family: FONTNAME;
src: url();
} Replace FONTNAME with the desired name. Choose a clear and consistent name that reflects your chosen font. Using its actual name is recommended for simplicity.
Next, you'll need to insert thefont's URL within the brackets provided. To easily do this, click inside the brackets and navigate to the MANAGE CUSTOM FILES menu. Select your uploaded font, and it will automatically add the URL to your code.
3. Add your custom font
As last steps, indicate to Squarespace where you want to use your custom fonts: paragraphs, headings, specific elements. Here some examples
// CUSTOM FONT FOR PARAGRAPH //
p {
font-family: 'FONTNAME';
}// CUSTOM FONT FOR HEADINGS 1 //
h1 {
font-family: 'FONTNAME';
}// CUSTOM FONT FOR HEADINGS 2 //
h2 {
font-family: 'FONTNAME';
}For additional elements, here is a recap of the possibilities:
Heading 1: h1
Heading 2: h2
Heading 3: h3
Heading 4: h4
Paragraph 1: .sqsrte-large
Paragraph 2: p
Paragraph 3: .sqsrte-small
KEY TOPICS
1.UPLOAD YOUR FONT FILE
2. ADD THE CSS CODE
3. ADD YOUR CUSTOM FONT